常に表示される「ヘッダメニュー」や「トップに戻るボタン」は画面を圧迫
ファーストビューより下にスクロールすると「トップに戻る」ボタンや、カテゴリーメニューが常に表示されるようになるUIは親切で便利です。でもこれは余白が十分に取れるレイアウトなら良いですが、コンテンツエリアが圧迫され邪魔になることがよくあります。元々画面の小さいスマホではなおさらですね。
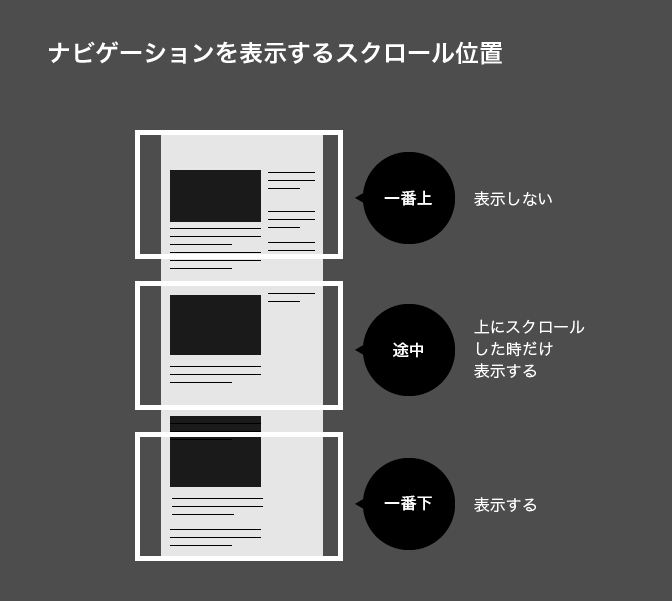
上に戻ろうとスクロールした時と、一番下に当たった時にだけナビゲーションを表示
最近見かけるようになった、上に戻ろうとスクロールした時に初めてボタンやメニューが表示されると、順当にコンテンツを読み進めているユーザーを邪魔せずに、ナビゲーションできそうなので、このサイトにも実装してみました。
ちなみにiOS 7のSafariでは、スクロールを始めると「戻る」「進む」などのフッタメニュー表示が隠れて、さらに大きな領域でコンテンツが楽しめるようになりました。また、上にスクロールしただけではメニューは出ず、指を勢い良く弾くフリック動作で上にスクロールした時にだけフッタメニューが表示されるようになっています。ジックリとコンテンツを見ている時は邪魔されない設計です。
jQueryで実装
ウィンドウのスクロール位置で、ナビゲーションの表示を分岐します。

こちらのサイトで紹介されている、スクロール位置での分岐にプラスして、スクロール方向での分岐も追加しました。
jQueryでスクロールすると表示する系いろいろ
http://www.webopixel.net/javascript/538.html
$(function() {
//HTMLでid=to_topに指定したボタンを使用
var toTopBtn = $('#to_top');
toTopBtn.hide();
var showFlag = false;
var positionCurrent = 0;
$(window).scroll(function(){
positionDiff = positionCurrent - $(window).scrollTop();
//positionDiffは、0より小さい時は下スクロール、0より大きい時は上スクロールしたことになる。
positionCurrent = $(window).scrollTop();
//上スクロールかつウィンドウの一番上にいない、またはウィンドウの一番下である時、fadeIn表示。
if((positionDiff > 0 && positionCurrent > 0) || positionCurrent + $(window).height() >= $(document).height()){
if(!showFlag){
toTopBtn.fadeIn();
showFlag = true;
}
}else{
toTopBtn.fadeOut();
showFlag = false;
}
});
});
こちらのサイトでも、上にスクロールするとヘッダメニューが現れるスタイルが採用されています。
Haraldur Thorleifsson
http://haraldurthorleifsson.com

