AppleのRetinaディスプレイをはじめ、ピクセル密度の高いディスプレイが増えてきていますが、これらのディスプレイは、ほとんどピクセルの粒が感じられない反面、従来の密度で制作されたウェブサイトでは画像の解像度が足りず、グラフィックがボヤけてしまっています。
2013年8月時点のRetinaディスプレイは、幅と高さが2倍の画像が必要ですが、すでに3倍必要なデバイスも登場しており、今後もさらに進化していくでしょう。
参考:
以下のWikipediaに、各社のディスプレイがまとめられており、「CSS pixel ratio」が何倍の幅と高さが必要かを表しています。
List of displays by pixel density
http://en.wikipedia.org/wiki/List_of_displays_by_pixel_density
特にテキストを画像で表示している場合のボヤけは、システムフォントを使用しているテキストとの差が大きいので、横に並ぶと違和感も増します。
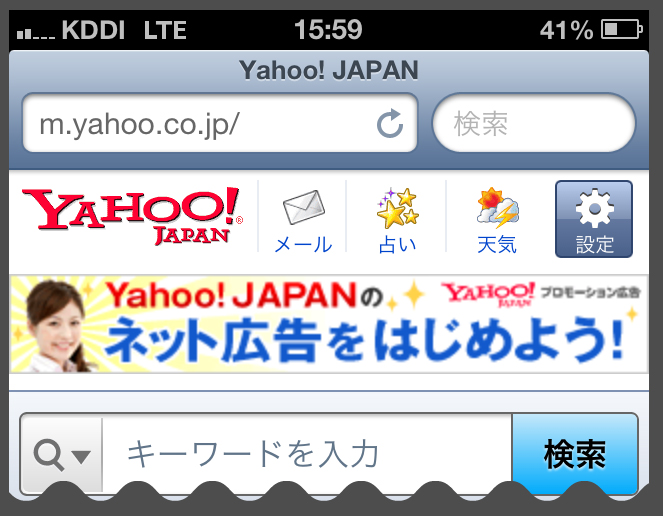
例:Yahoo!のiPhoneサイト。ロゴ下の「ネット広告をはじめよう」バナー画像は、従来の密度だと思われますが、ボヤけてしまっています。
最近のサイト制作では、AppleのRetinaディスプレイをはじめ高解像度のディスプレイでのテキストのボヤけを防ぐために、テキスト部分は極力SVG形式で実装するようにしています。
テキストに限ると、ファイルサイズはPNGなどより軽く済むこともあります。
SVGについて、こちらでわかりやすくまとめられています。
参考:
Retina対応にSVGは本当に使えるのか?
http://parashuto.com/rriver/responsive-web/is-svg-good-for-high-res-screen-solutions
SVGはXMLで記述されているので、gzip圧縮が可能です。adobe Illustratorでは、SVGで書き出す時に圧縮し、.svgz形式で保存できます。
なお、.svgz形式の画像をブラウザで表示するには、たいていの場合Apacheのデフォルトの設定では表示されないです。
.htaccessにて下記のaddTypeとAddEncodingで表示できました。
AddType "image/svg+xml" .svgz AddEncoding x-gzip .svgz
アルファベットならウェブフォントが便利ですが、漢字を含む日本語はフォントファイルの容量が大きく、ユーザーへの負担が高すぎるので、あまり現実的ではありません。テキスト画像をSVGで表示することで、変化する解像度に対応していきたいと思います。