本日iPhone5sとiPhone5cが発表されました!iPhone5sの演算性能は、前モデルに比べて約2倍とのこと
LTEのカバー率向上も相まって、「スマートフォンはPCに比べて非力」というセオリーがなくなりつつあり、今後のコンテンツ進化がますます楽しみですね。
本のページめくっているかのようなスクロール。
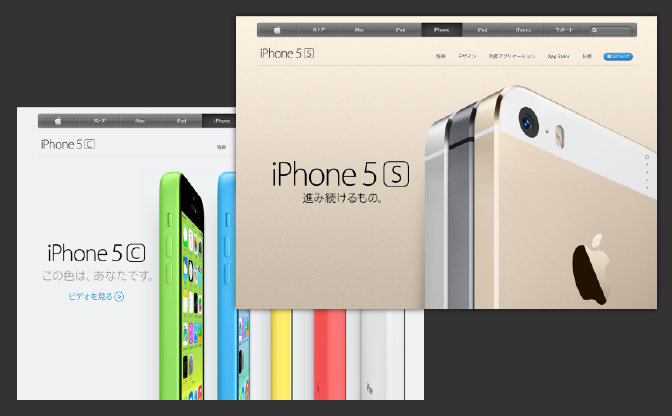
今回アップルのサイトが面白かったのでご紹介です。
iPhone5s
http://www.apple.com/jp/iphone-5s/iPhone5c
http://www.apple.com/jp/iphone-5c/
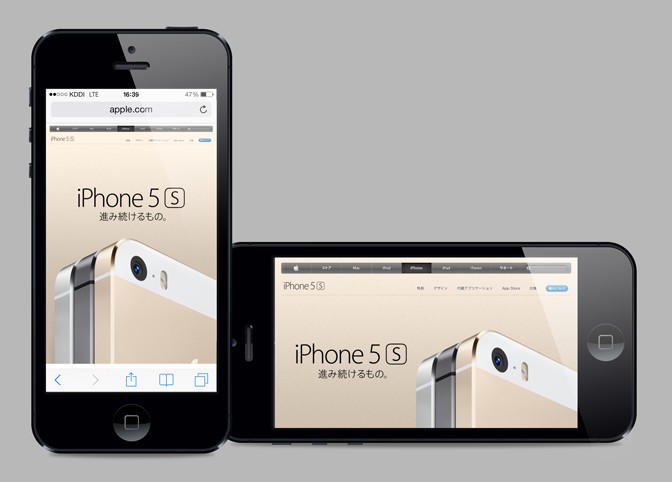
iPhone5sとiPhone5cそれぞれのトップページが、 画面の縦幅にピッタリはまっています。
下にスクロールすると、次のページがまた画面の縦幅にピッタリ合って止まる。
まるで本のページめくっているかのようなインターフェースでした。
しかもレスポンシブになっていて、画面の横幅サイズに合わせて、レイアウトが変わります。
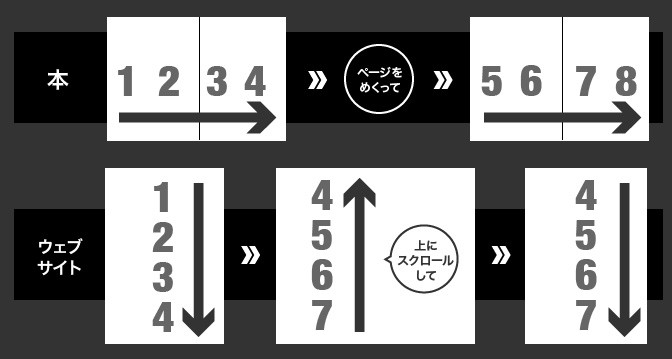
読む目線の動き:本は一方通行。ウェブは往復。
今ではすっかり慣れた縦スクロールですが、インターネットをやり始めた当初、すごく読みづらかったのをこのUIを見て思い出しました。
雑誌などの書籍では、視点の動きが「左から右」。そしてページをめくって「左から右」・・・と、一方通行でした。(単行本などは右から左ですね)
それがスクロールだと、目線が画面残りわずかになったあたりで、今読んでるところが画面上部にくるように移動するので、
「上から下」「下から上」「上から下」・・・と、往復で見てなくてはいけないので、単純に2倍の労力を使うことになります。
さらに、今読んでいるところが隠れないようにアジャストしながらのスクロールなので、シュッとページをめくるだけの本に比べて、しんどい原因になるのだと思います。
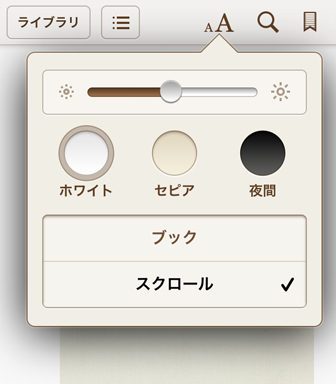
iOS7のiBookには、スクロールして読書できる表示も用意
 さすがスキューモフィズムの脱却を全面に進めたiOS7のiBooksは、ページをめくらずスクロールで読み進めるオプションが用意されています。
さすがスキューモフィズムの脱却を全面に進めたiOS7のiBooksは、ページをめくらずスクロールで読み進めるオプションが用意されています。
試してみましたが、挿絵が豊富なウェブサイトと違って、文字だけをスクロールしてると、どこを読んでるか見失いやすいので、すぐにページめくり形式に戻してしまいました。
ただ、ページをめくってしまうと見えなくなる直前のフレーズが、スクロールだとすぐ右にあるので、前後がスムーズなのは便利でした。
最後に
スクロールで読み進めるのがスタンダードになっているウェブサイトですが、コンテンツの適正によっては、本のリズムを取り入れると、快適な体験ができそうです。手法のひとつとして、取り入れていきたいと思ったと同時に、iPhone5sの性能アップによるサクサク感と、指紋認証でパスワードを入力しなくても良くなる便利さを早く試したいなと思った日でした。