
タブレット・スマートフォンなどタッチデバイスでは、画像やコンテンツブロックをスライドする時、フリック操作で”グリン”と動かせると快適ですよね。
タッチデバイスなのに、左右の矢印をクリックしなければ動いてくれないスライドは、少し残念です。
jQueryプラグイン「flipsnap」でフリック操作を実現
この動きをブラウザで可能にするのが、hokacchaさんによるjQueryプラグイン「flipsnap」です。
概要:
https://github.com/pxgrid/js-flipsnap/
デモ:
http://pxgrid.github.io/js-flipsnap/demo.html
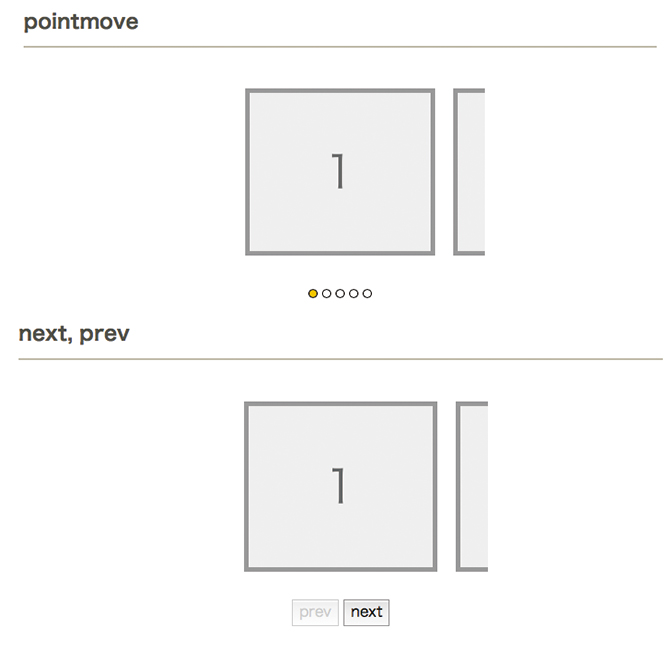
デモの中で、様々なオプション機能が紹介されています。使うシチューエーションとして、例えば複数のバナー画像を同じエリアに表示する時には、全体の中で何枚目を見ているのかがわかるpointmove と、左右にコンテンツがあることがわかるnext, prefの組み合わせがユーザビリティとして良いと思います。
縦スクロール+部分的横スクロールページ
この機能を使って、限られた画面でより快適なブラウジングができる「縦スクロール+部分的横スクロールページ」をブラウザでも取り入れると便利そうです。
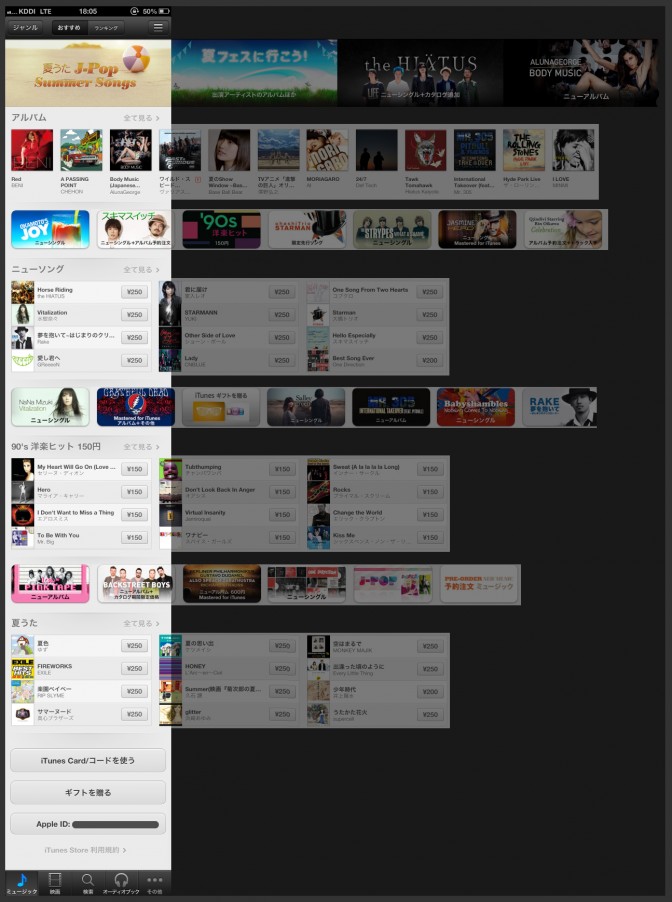
その典型としてiPhoneのiTunes Storeは、縦にいろんなカテゴリーが並んでいて、気になるカテゴリーは横にフリップして、そのカテゴリーの続きが少しだけ眺められるようになっています。そして、さらに詳しく見たい時は、ボタンでページ遷移の3段階構成になっています。
1. 縦スクロール面に、カテゴリー名とイチオシ内容
2. <ちょっと気になった人向け>それぞれのカテゴリーに、フリックの横スクロールで補足内容が見れる。
3. <すごく気になった人向け>「全てを見る」ボタンで別ページに遷移して、全内容が見れる。
ますます使用頻度が上がっているタッチデバイスの快適さアップに、どんどん新しい閲覧方法を生み出していきたいものです。